参考链接:浅析豆瓣的 Google Analytics 应用 其中我感兴趣的是这一段:
使用 _ga._addOrganic 识别非主流搜索引擎
再来看豆瓣比默认 Google Analytics 代码增加的部分,那就是多了数个
_ga._addOrganic,这是 Google Analytics 添加自定义搜索引擎的代码。尽管 Google Analytics 对于主流的搜索引擎都能自动识别,但毕竟能识别的是国外的主流搜索引擎,在国内,像搜狐的 Sogou,QQ 的 soso,网易的有道等搜索引擎,都不能被 Google Analytics 正确识别,而被当作推荐来源。这时候我们就可以利用_addOrganic参数来识别这些非主流搜索引擎,如豆瓣的做法。
在Joomla! CMS当中我比较喜欢JoomlaGATor!这个Google Analytics模块,因为它有很多参数可以定制,其中就包括上面的_addOrganic,但遗憾的是只有一组。好在Joomla!的模块参数全部基于XML,因此改一下XML就可以有多组addOrganic参数了。
增加addOrganic参数需要两个步骤,一是改XML,二是改PHP。先看XML样本,这里定义了organic_key1和organic_value1这样一组参数:
<param name=”organic_key1″ type=”text” default=”” label=”ANALYTICS_FIRST_SEARCH_VAR” description=”ANALYTICS_FIRST_SEARCH_VAR_DESC” />
<param name=”organic_value1″ type=”text” default=”” label=”ANALYTICS_SEC_SEARCH_VAR” description=”ANALYTICS_SEC_SEARCH_VAR_DESC” />
然后在模块的PHP文件里修改对参数的调用:
$organic_key1 = $params->get(‘organic_key1’);
$organic_value1 = $params->get(‘organic_value1’);
并给出对应的输出:
if($organic_key1 && $organic_value1) {
$output .= “pageTracker._addOrganic(\””.$organic_key1.”\”, \””.$organic_value1.”\”);\n”;
}
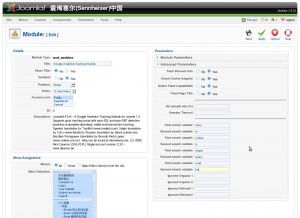
通过标准的方式安装更改后的模块之后,我就可以在模块的管理页面设置addOrganic参数了,结果如下:
保存之后,页面上的js应该有对应的变化了:
<script type="text/javascript"> try { var pageTracker = _gat._getTracker("UA-178467-2"); pageTracker._addOrganic("soso", "w"); pageTracker._addOrganic("yodao", "q"); pageTracker._addOrganic("sogou", "query"); pageTracker._addOrganic("vnet", "kw"); pageTracker._initData(); pageTracker._trackPageview(); } catch(err) {} </script>
虽然不如直接写js那么方便,但是毕竟可以通过统一的Joomla!后台来管理Google Analytics了。感兴趣的话可以下载我修改过的mod_analytics_230_raynix模块。


One response to “改进Joomla!1.5中的Google Analytics应用”
Trackback
[…] I’ve been reading this weblog for a long time now and finally got the […]